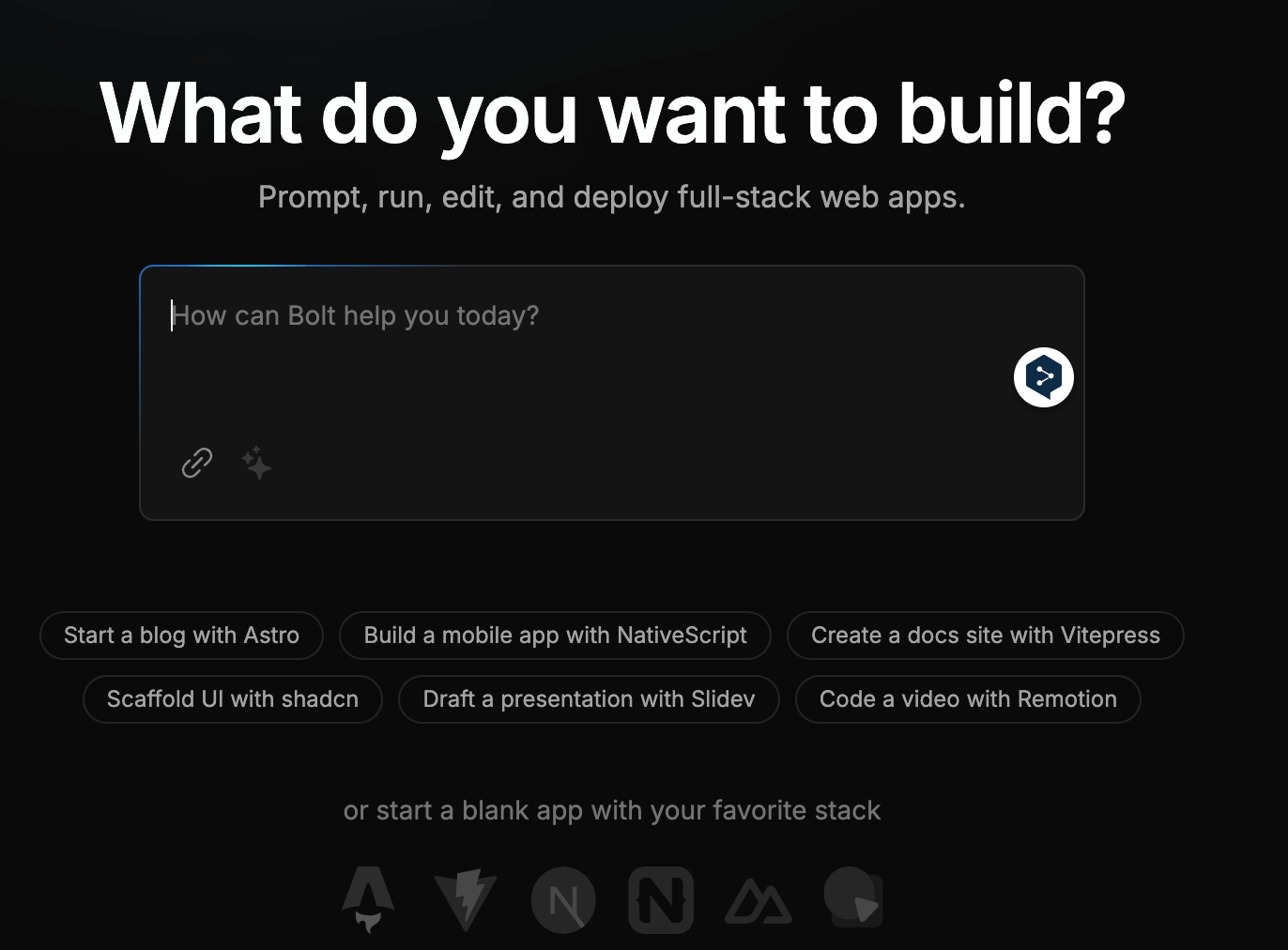
Bolt.new is an AI web development agent that lets you prompt, execute, modify, and deploy full-stack applications straight from your browser without local setup.
What's Different About Bolt.new
Claude and v0 are great, but they're still one-trick ponies - they have crippling limitations on what you can do: no installing packages, running backends or editing code. Where Bolt.new really shines is below:
Full-stack browser development: Bolt.new was the first to pair advanced AI models with an in-browser development environment powered by StackBlitz's WebContainers. This uniquely powerful pairing lets you:
1. Install and run any npm tools and libraries - Vite, Next.js and more
Run Node.js servers
2. Interact with third-party APIs;
3. Deploy applications directly from chat.
4. Share your projects via a URL.
AI with Environment Control: Unlike other typical development environments where the AI can only help in generating code, at Bolt.new, AI models take full control of the whole environment, including the filesystem, node server, package manager, terminal, and browser console. This, therefore, gives AI agents an opportunity to manage the whole application lifecycle, including its creation and deployment.
Be you a battle-hardened developer, a project manager, or even a designer, Bolt.new gives you the superpower to create production-grade full-stack applications without breaking a sweat.
For developers looking to harness the power of WebContainers in order to build their very own AI-powered development tools, feel free to have a look at the open source code for Bolt in this repository!
Tips and Tricks
The following are some tips that will help in getting most out of Bolt.new:
1. Be Specific About Your Stack: If you'd like to use any specific frameworks or libraries, say Astro, Tailwind, ShadCN, or whatever other JavaScript framework is hot these days, specify them in your initial prompt so Bolt knows to scaffold the project using them.
2. Enhance Icon: Before submitting a prompt, simply click the 'enhance' icon to allow an AI model to enhance your request. You can always edit the results before submitting your final request.
3. Scaffold the Basics First, Add Features Later: That is to say, set up an application with just the basic structure and then add the advanced features. This approach will help Bolt understand the core of your project, that everything is properly connected, before building it out with more advanced features.
4. Batch Simple Instructions: It saves a lot of time as different simple instructions are packed into one message. For instance, instead of saying it five times, you could have asked Bolt to change the color scheme, make it responsive for mobile devices, and then restart the development server-all with one command, which would save lots of your time and the agency's while reducing API credit consumption greatly.
Usage Scenario: Example
Now, by adding "bolt.new" in front of any GitHub repository, you can open that repository in Bolt.new! 🔥
Example:
bolt.new/~/github-vaeyed
Once opened, you can select code to ask questions and preview it immediately! In the future, it will also support Q&A searches based on code and help you with online programming. 🤔
Interested in making your own web development AI agent with the open source code base for Bolt? Try it now!