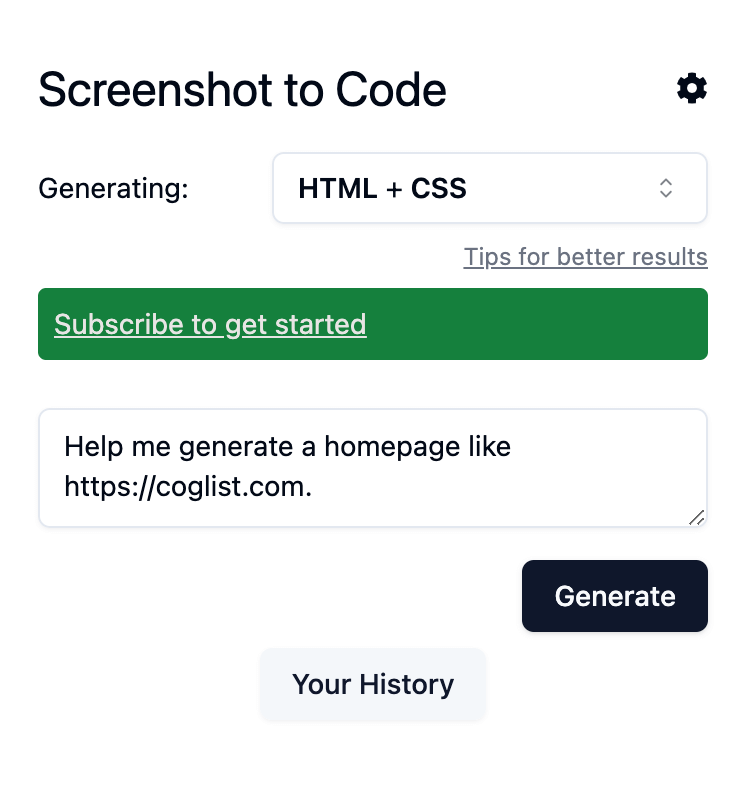
Screenshot to Code can transform screenshots into clean, usable code. It has become quite popular in the tech community with over 57,000 stars on GitHub. In this review, we will discuss its features, pros, cons, and how Screenshot to Code is different from others, thus providing full-fledged information for both developers and indie hackers.
What does Screenshot to Code Do
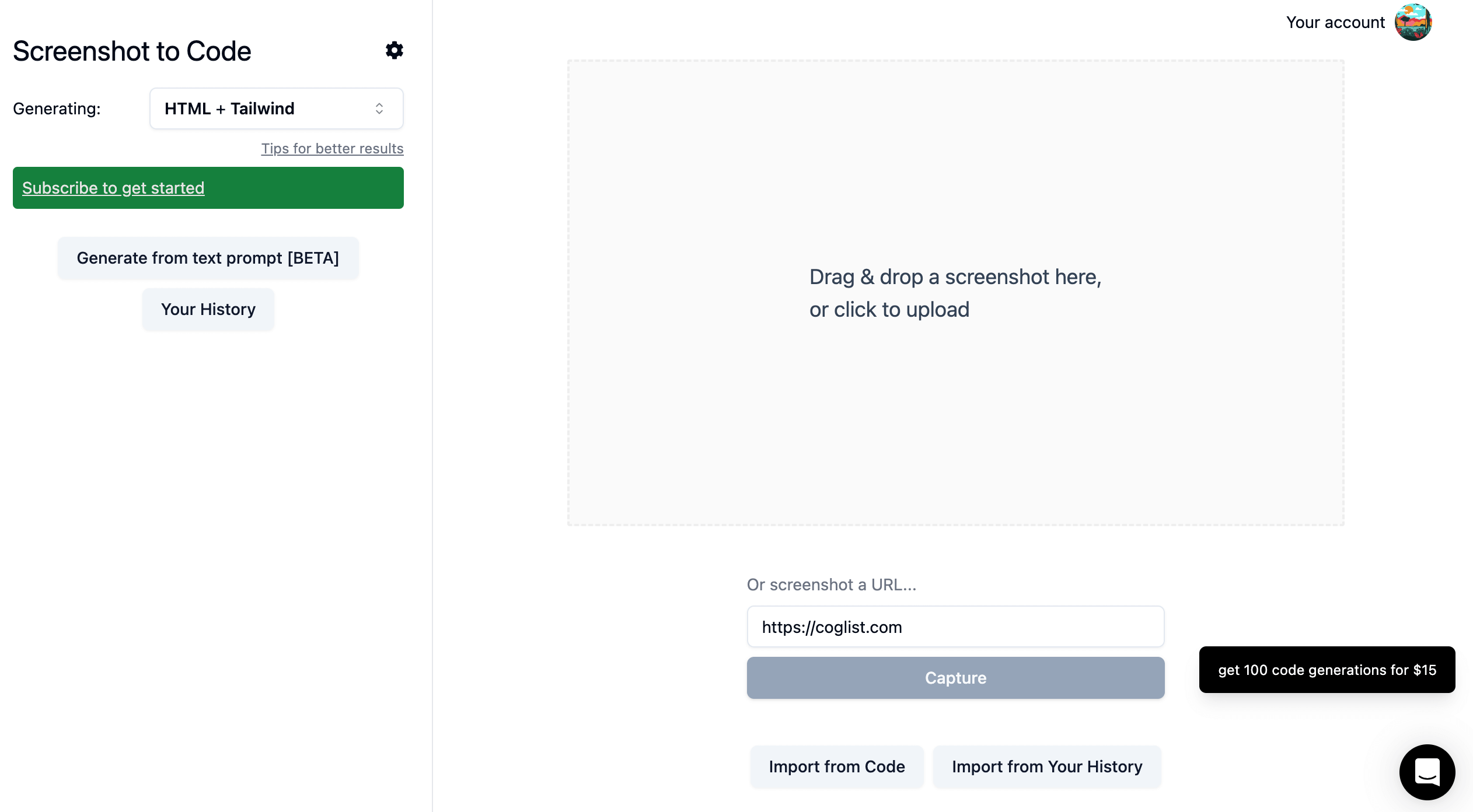
Screenshot to Code can change visual designs into code. Some of the superior AI models it uses in applying code include but are not limited to GPT-4 Vision and DALL-E 3. It supports various frameworks, including but not limited to HTML + Tailwind, React, and Vue, making it very useful for a wide array of development projects.

Screenshot to Code License
Screenshot to Code is an open-source project hosted on GitHub. It has an active community of contributors and users who extend its functionalities further with each passing day. The open-source nature of the tool guarantees that it is transparent and fosters collaboration among the community of developers.
Conclusion
Screenshot to Code can change visual designs into actual code. Advanced AI-driven features, support for multiple frameworks, and the iterative refinement process make this tool a must-have for any developer and indie hacker. Whether you work on rapid prototyping or in the final product development stage, Screenshot to Code can add immense value to your workflow.